.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-auto-rows: minmax(120px, auto);
grid-gap: 1em;
align-items: start
}
.box1 {
justify-self:start;
}
.box2 {
align-self:start;
}
<div class="container">
<div class="box1">Grid item one.</div>
<div class="box2">Grid item two.</div>
<div>Grid item three.</div>
<div>Grid item four.</div>
<div>Grid item five.</div>
<div>Grid item six.</div>
<div>Grid item seven.</div>
<div>Grid item eight.</div>
</div>
Row Alignment
Remove the declaration
align-items: start from the container. Add a class called
box1 with a declaration of
justify-self: start to handle row alignment. Then, add a class called
box2 with a declaration of
align-self: start to handle column alignment.
Add the
box1 and
box2 classes to the first and second grid items, as shown to the left.
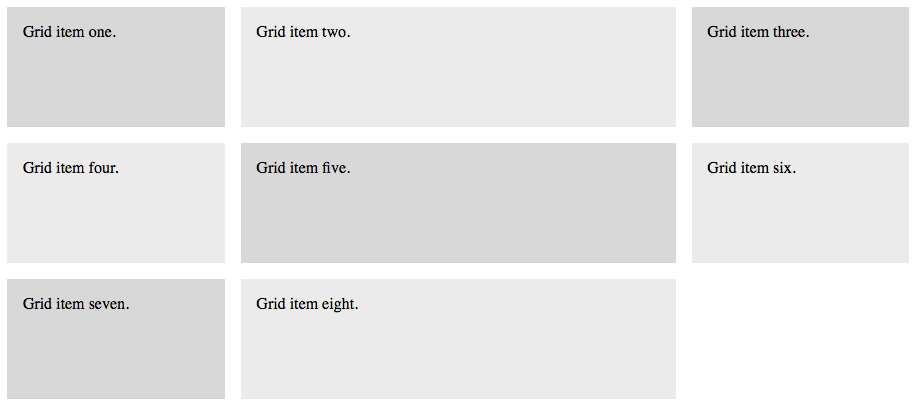
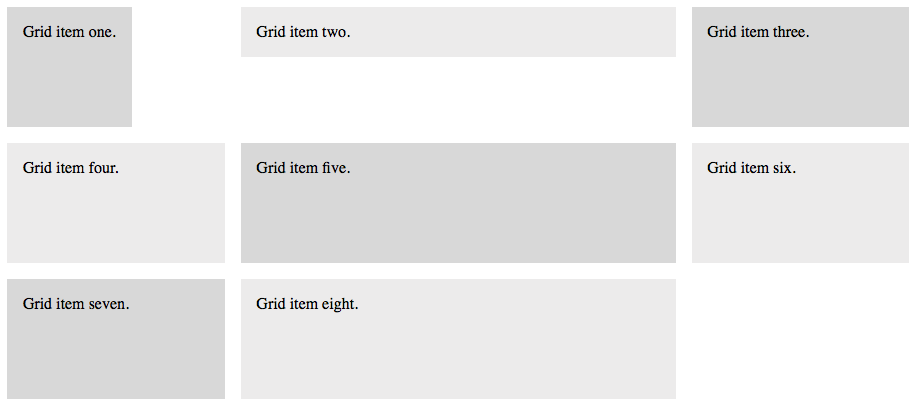
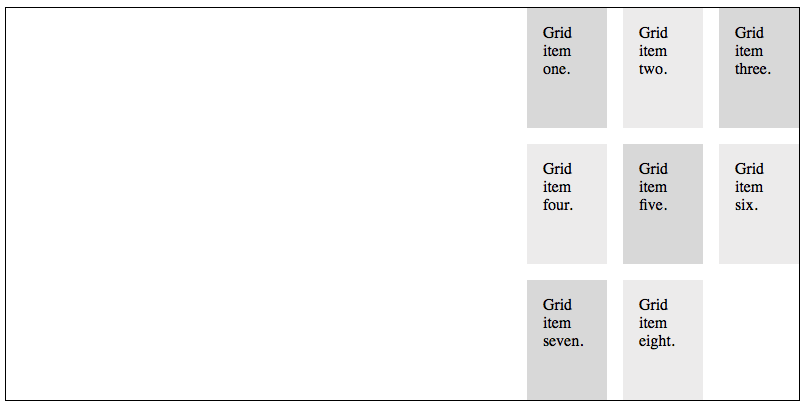
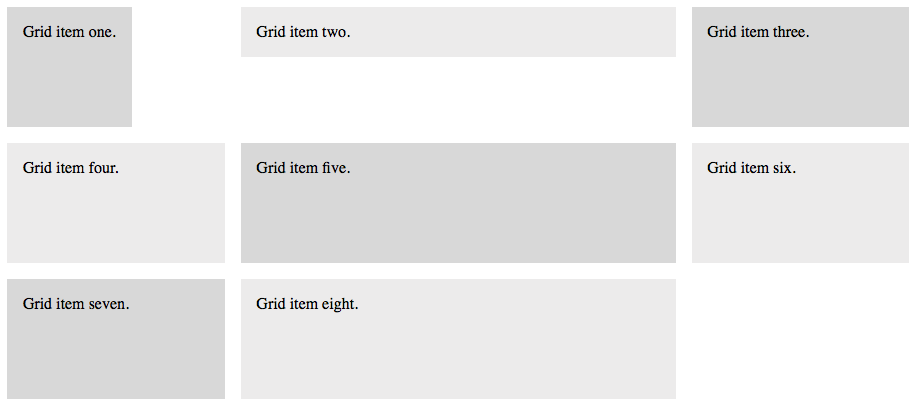
Below is what you get in a browser. Notice that grid item one has aligned its content to the left or starting position horizontally within the grid item. Also notice that the content in grid item two has aligned itself at the top or starting position vertically within the second grid item.

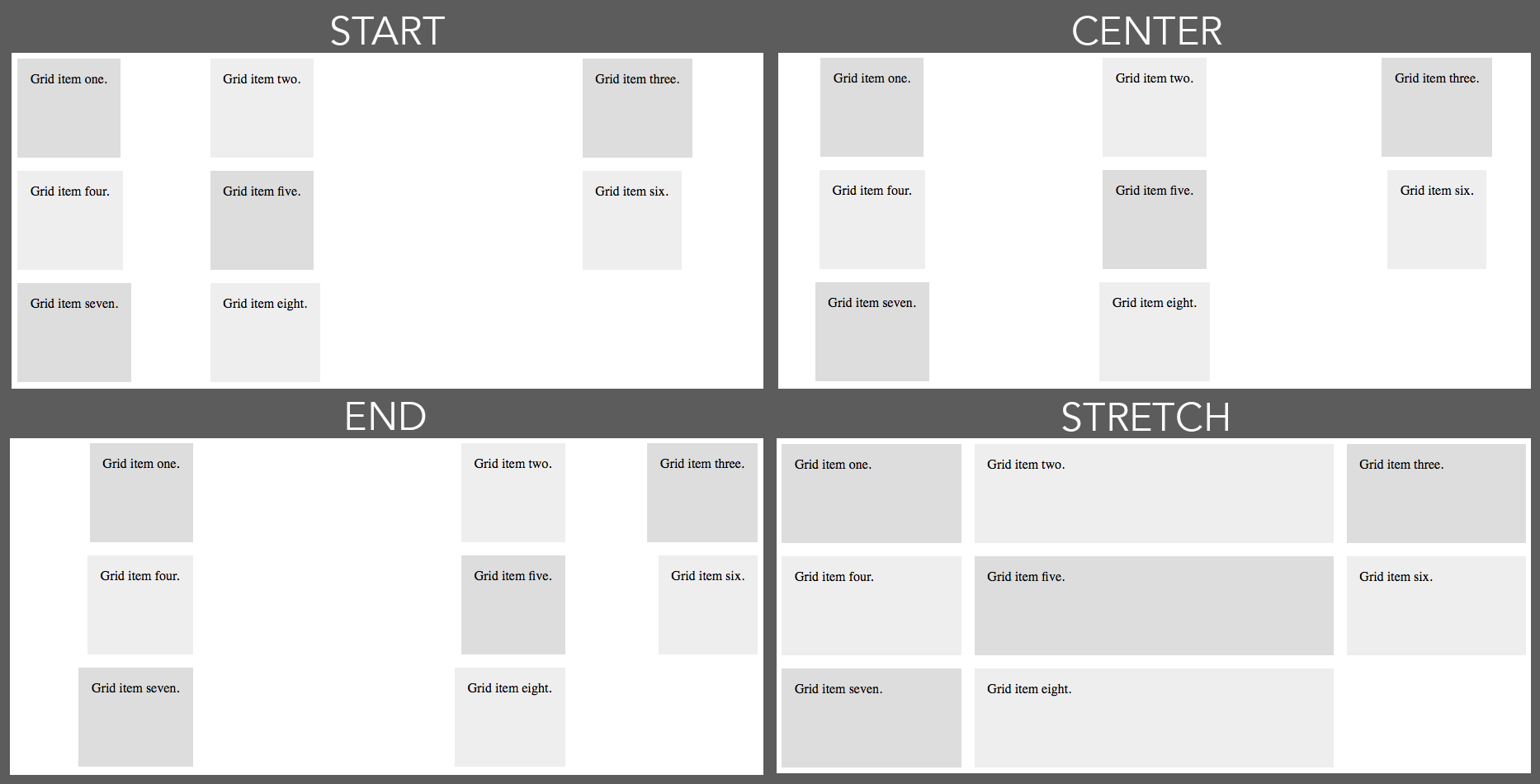
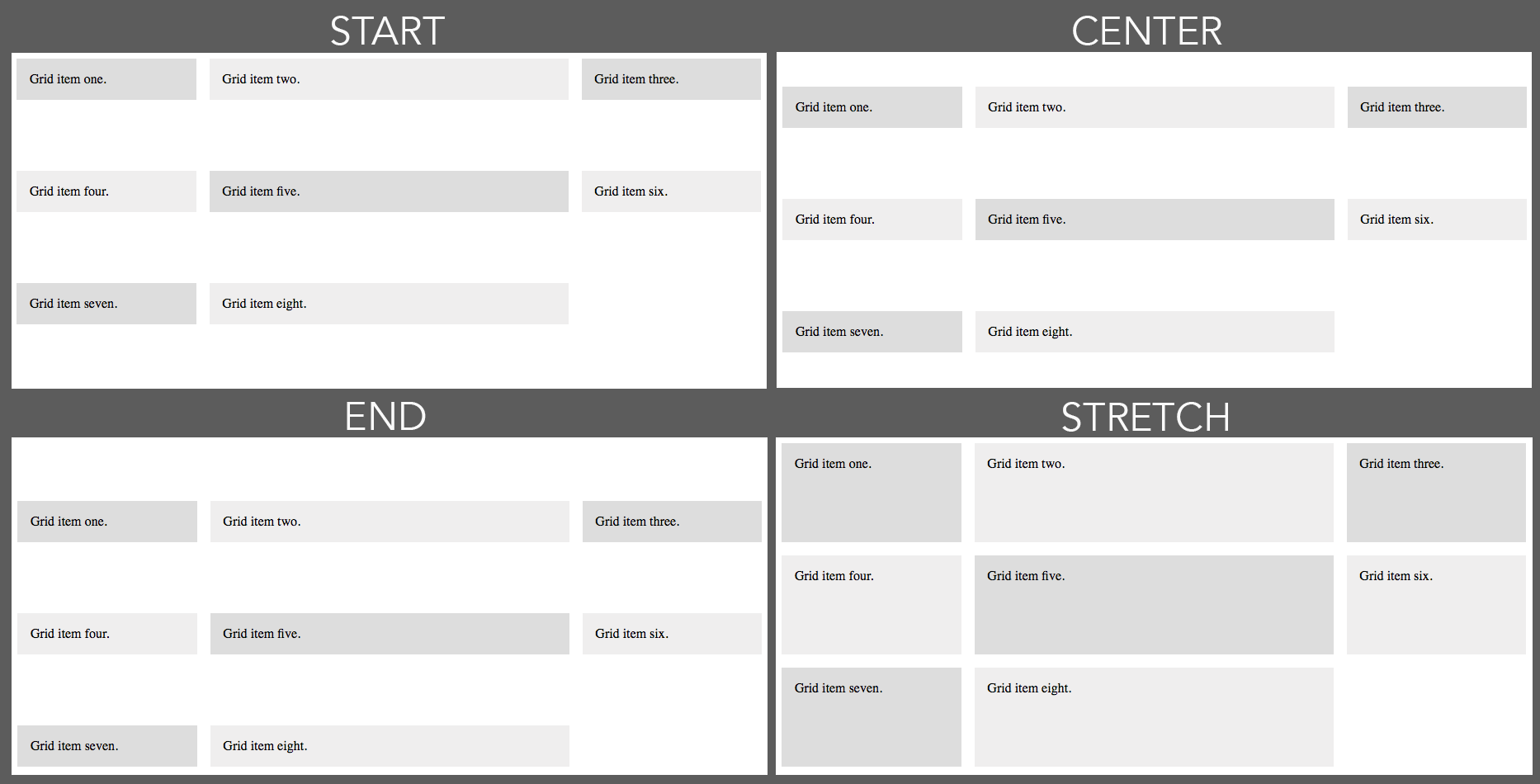
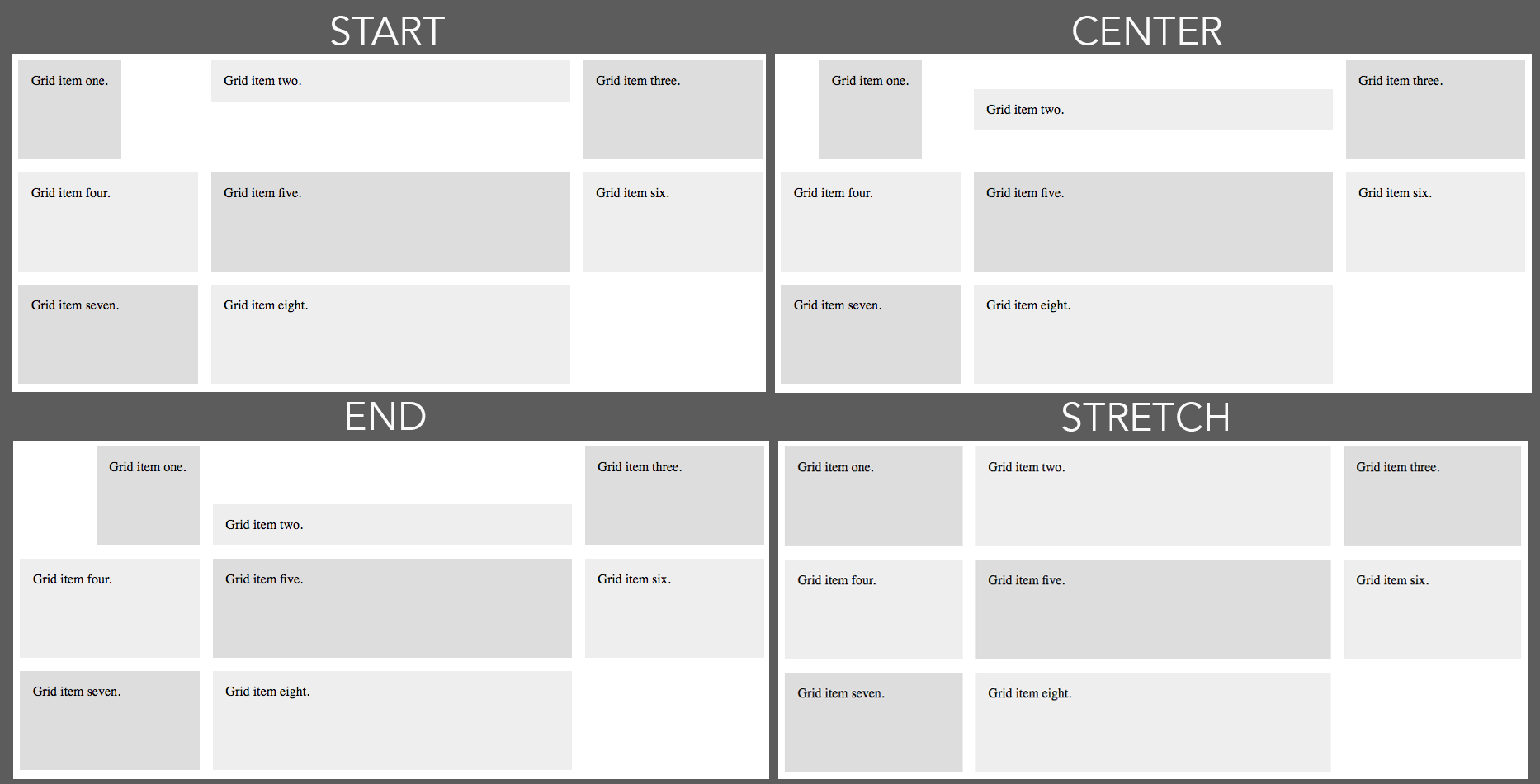
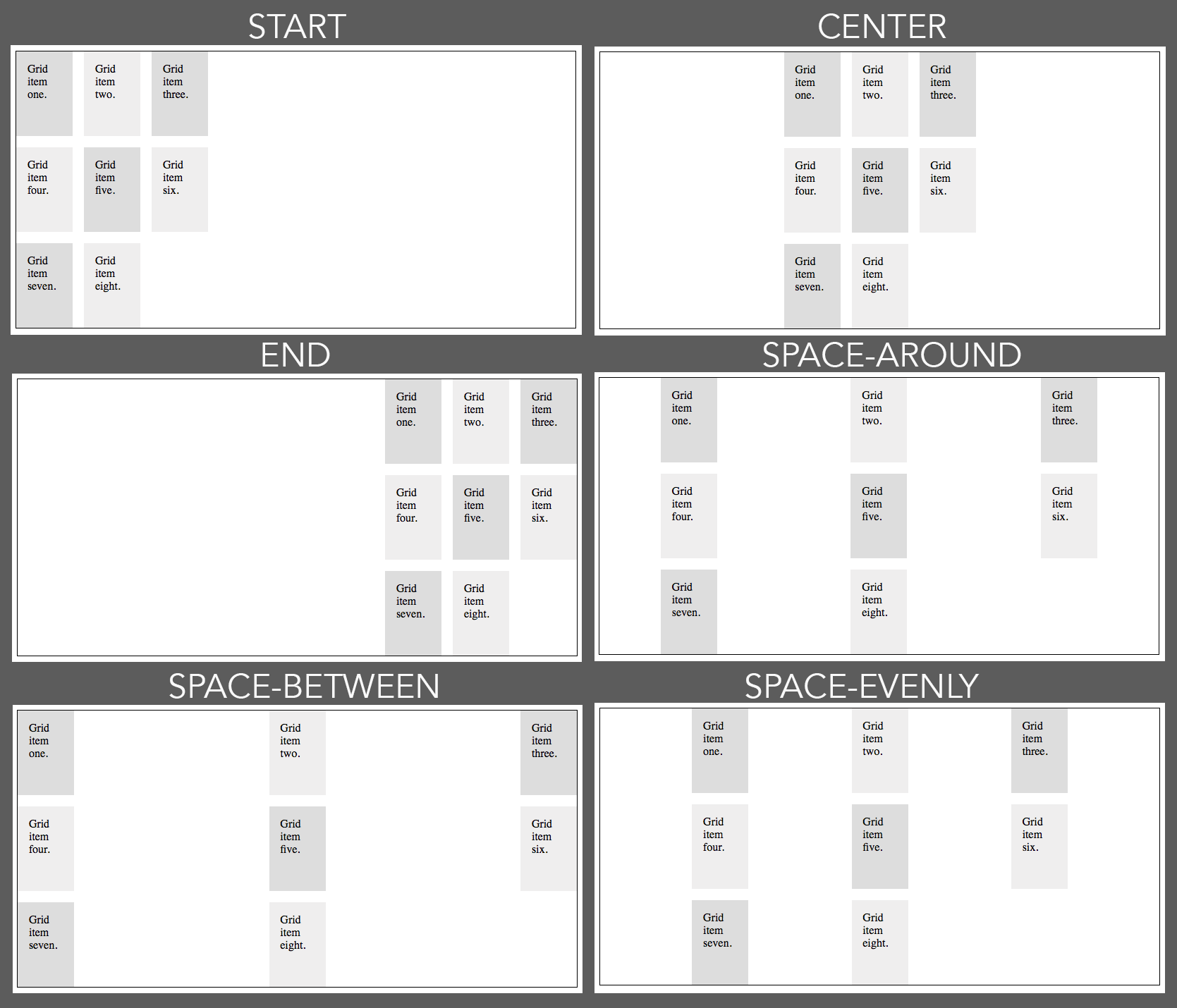
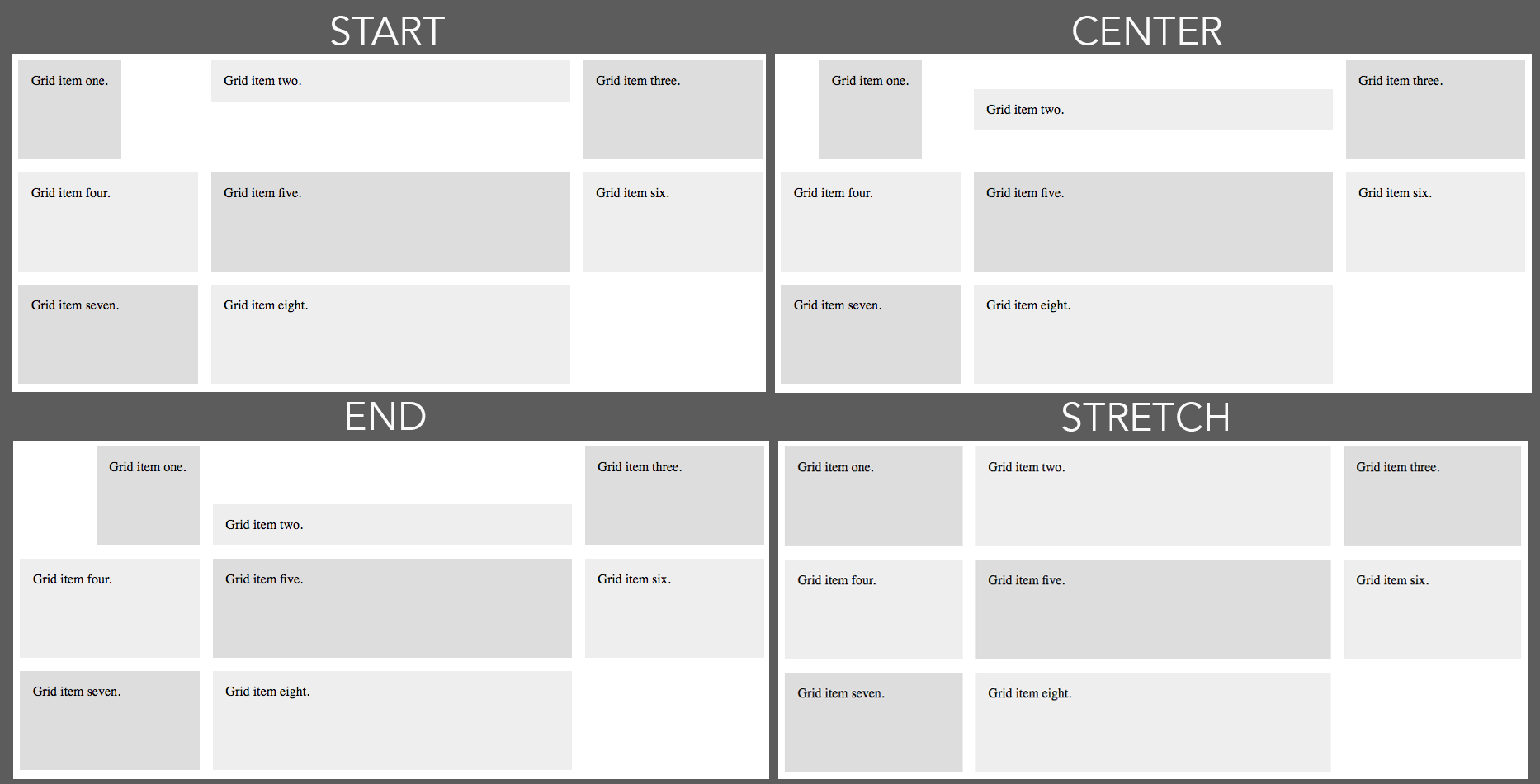
The property values could be any of the following: start | center | end | stretch, as shown below. Notice the effect of these changes on the first and second grid items.

3. Aligning Items in a Grid Container When the Grid is Smaller than the Space Used by the Container
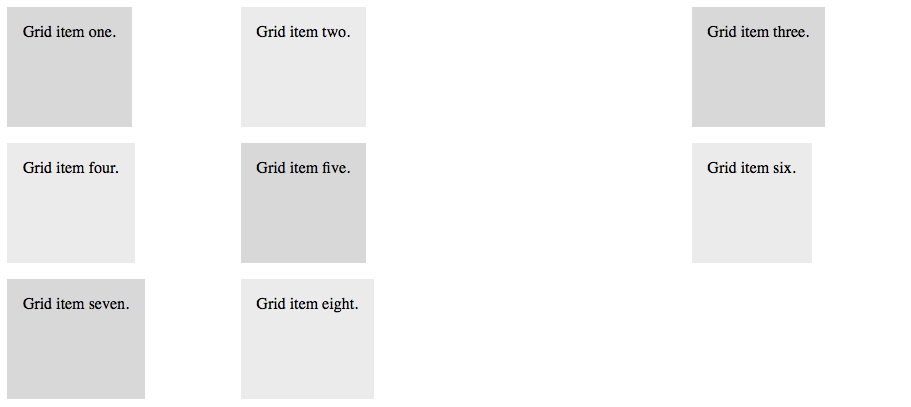
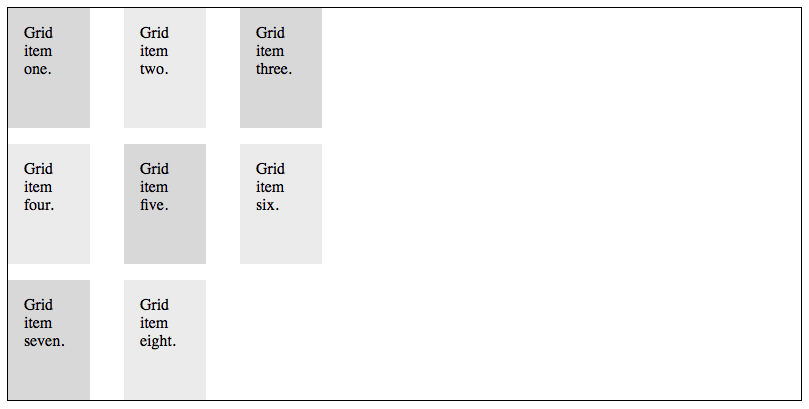
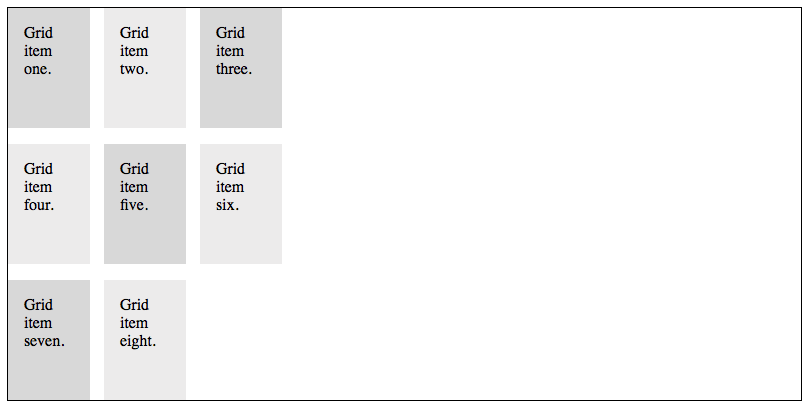
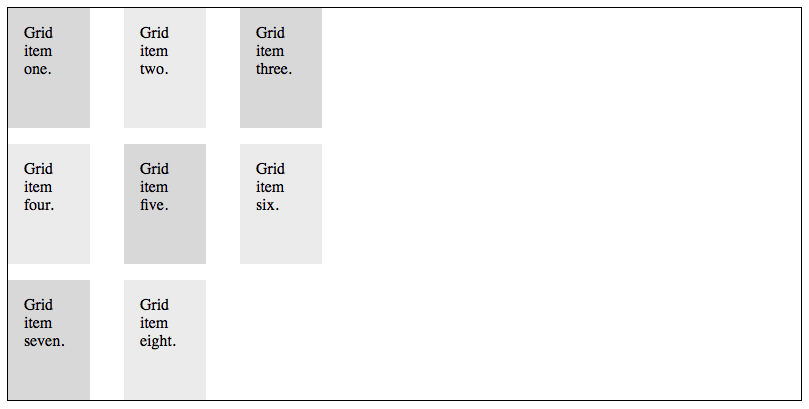
Sometimes, you may have a situation where the items inside a grid container have fixed widths (such as using pixels) and the width of the items together on a row is less than the width of the container. In the example below, each of the grid items (shaded boxes) are set to a width of 100 pixels. It's a three column layout, so together the items take up only 300 pixels in width. Together, the items take up less space on a row than the width of the container (outlined in black).

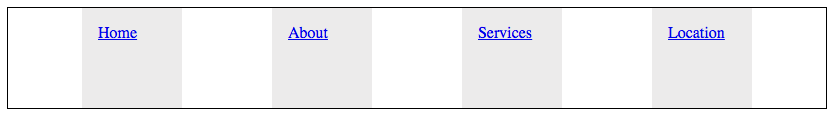
A good example of the problem is seen in navigation when the items together need to be controlled for alignment.

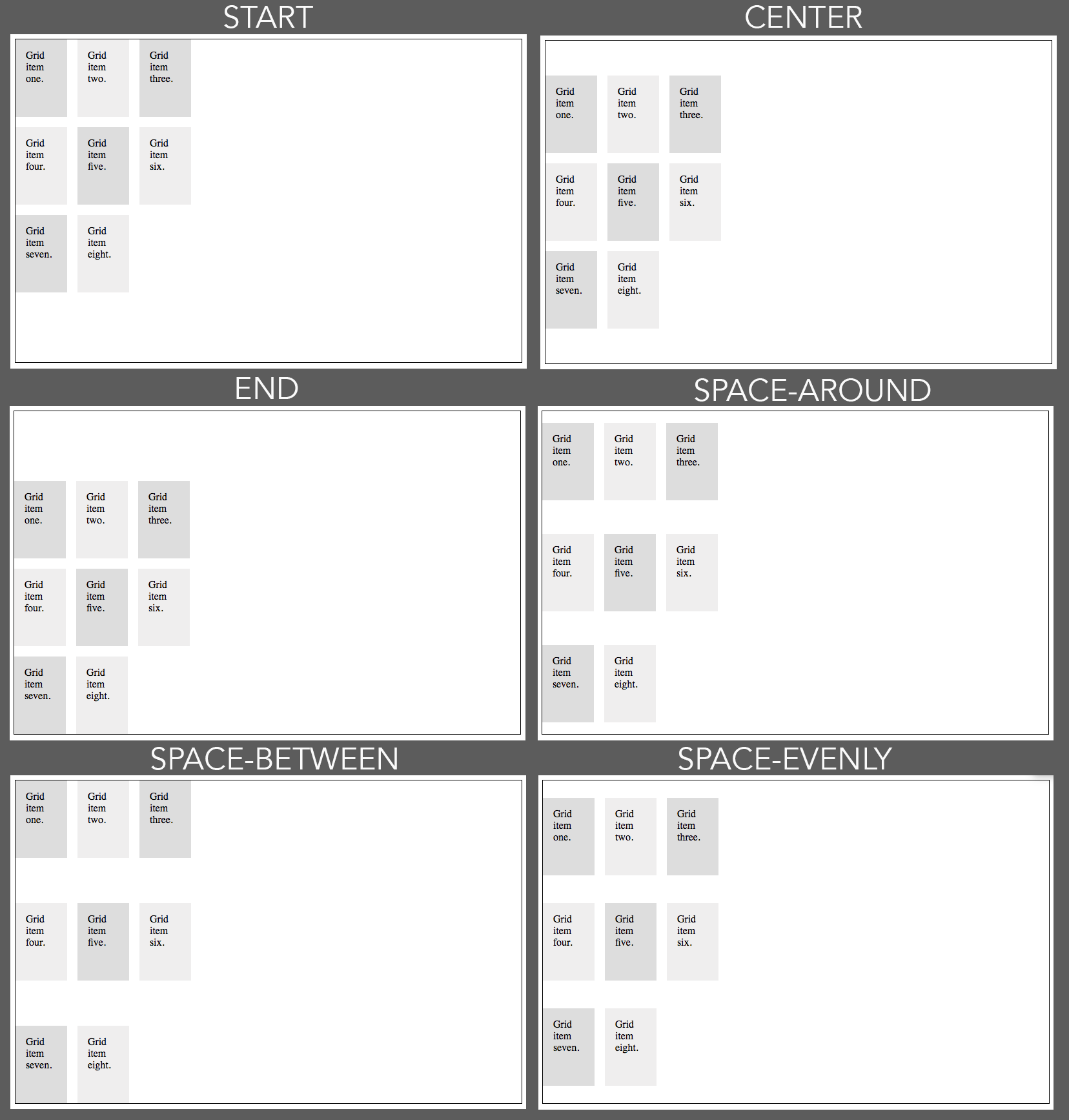
The CSS properties here are called justify-content (for row/horizontal alignment) and align-content (for column/vertical alignment).
Possible values include
start,
center,
end,
space-around,
space-between, or
space-evenly.